Sunday, July 25, 2010
This blog was created during my work as a graduate student in 2006-2007. I find that much the content is still compelling and useful, so I have left it online.
Wednesday, February 28, 2007
Self-Representation & Online Identities
Remember--what we are doing today is something you can take back to the classes you teach, in order to talk about how rhetorical choices create particular effects.
Examples
Kathie Gossett
Samantha Blackmon
Clancy Ratliff
Cheryl Ball
Liz Losh
Malea Powell
Karl Stolley
Kristin Arola
Questions
What is the scope of this representation?
What is the focus of this representation?
To what extent and in what ways does the person's facility with technology influence their self-representation?
What do you like about what you see?
What don't you like?
What adjectives would you ascribe to this person, based on what you see online?
Would this be someone you would want to work with/hire? Why or why not?
What do you think they are leaving out of their self-representation?
Examples
Kathie Gossett
Samantha Blackmon
Clancy Ratliff
Cheryl Ball
Liz Losh
Malea Powell
Karl Stolley
Kristin Arola
Questions
What is the scope of this representation?
What is the focus of this representation?
To what extent and in what ways does the person's facility with technology influence their self-representation?
What do you like about what you see?
What don't you like?
What adjectives would you ascribe to this person, based on what you see online?
Would this be someone you would want to work with/hire? Why or why not?
What do you think they are leaving out of their self-representation?
Tuesday, February 27, 2007
Photoshop Skills for Teaching and Learning

At this TWIT I showed a very simple way I used Photoshop in my Visual Media Analysis class. Specifically, I showed how I used Photoshop to create a more powerful chalkboard.
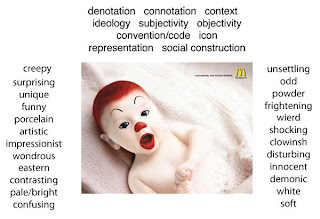
On the first day of class, I projected an image and had students come up with three adjectives they would apply to the image. I then used the layers palette and the type tool in Photoshop to write their adjectives beside the image.
Next, I used the eyeball in the layers palette to display some theoretical terms from the chapter that the students would be reading for the next class.
Finally, we discussed how we might use these theoretical terms to talk about the image.
After class, I saved all this as a jpg and put it on our class website [and on this blog.] This way, later in the semester the students could revist what we did on the first day. It's the equivilent to when somebody writes DO NOT ERASE on the board.
The point of this TWIT was that you can take a really powerful, professional-grade tool like Photoshop and just use parts of it to create pedagogical effects. You don't have to know the whole tool to start using it. And you don't have to use it in really fancy ways to be effective.
I was happy to hear that after this TWIT participant's level of Photoshop-intimidation went way down. I think part of this was because you saw me struggle with the tool in front of an audience (clicking on wrong windows, etc.).
But I think a bigger factor in getting people feeling more comfortable and inspired was our explicit analysis of why a tool seems scary and our brainstorming of strategies we can use to gain an entrance into an unfamiliar tool. Here are just a few of the ideas we had
- Start with a small part of the tool, like filters or text
- Give students a concrete task to do with the tool and a clear starting point
- Steer clear of the giant how-to books, at least at first
- Get help from nonexperts who are supportive
- Have students practice with the technology by doing a low-stakes, non-graded, composing-for-learning-style assignment
As always, as the TWIT moved on, we started getting into more and more interesting territory, like issues of power and our responsibilty to students....
How do students respond to the "let's all learn together approach"...
How well do we need to know the tools before we bring them into class...
What about when a students knows "more" than you...
Can you quantify knowledge like that, isn't that the banking model...
What do we have to teach, what do we bring to the table, what's our expertise....
Can you separate tools from theory?
Thanks to everybody who attended this TWIT...hope to see you again. Karen
(Word)Pressing Issues in the Humanities
Announcing....Wordpress!!!
Wordpress is an open source blogging application that the talented and amazing Gowtham has installed on one of our servers.
Gowtham gave a presentation at TWIT about the benefits of using Wordpress....here are just a few:
If you would like to set up a Wordpress blog for yourself just send an email to Jim Oliver and he'll set up an account for you.
Wordpress is downloaded 150,000 times daily, so you will be in good company.
Wordpress is an open source blogging application that the talented and amazing Gowtham has installed on one of our servers.
Gowtham gave a presentation at TWIT about the benefits of using Wordpress....here are just a few:
- Wordpress has a built in search engine
- Wordpress allows you to pre and post-date your blog entries. (Note: I wish this blogger thing I am using had that feature; then you would not know that I am writing this two weeks after G's presentation and I could make myself look so much more diligent!)
- Wordpress allows you to import different blog entries from different platforms. Thus, you will soon see this blogger blog become wordpressed...
If you would like to set up a Wordpress blog for yourself just send an email to Jim Oliver and he'll set up an account for you.
Wordpress is downloaded 150,000 times daily, so you will be in good company.
Open Source
"In the beginning there was the command line..."
--Niel Severson
So what does it mean when someone says that a piece of software is open source?
The first thing that often comes to mind is that it's FREE. FREE as in speech. But also free as in pizza.
Open source means that you can download a tool without paying any money, but perhaps more importantly, open source means that the code that runs the tool is available for users to take and modify.
The general practice is that when an open source software is modified, the modified version stays open source. This is a kind of pay-it-forward practice.
As a result, people have made an enormous variety of tools to do all kinds of jobs. If you visit this link you will see all kinds of software for specialized jobs.
Here's an important point:
The way an open source system gets developed and released depends a lot on the culture of people who created it, their vocabulary, and their aesthetic sense.
If those people are "nerds" and what they are making is directed at other people like themselves, it can start to get a little intimidating for us novices... In addition, with open source software, you can't call tech support. If you run into an issue, you have to do some research and look for someone who's had the same issue and has written about it.
From a theoretical vantagepoint, I think this is a pretty interesting site for exploring notions of authorship, ownership, and collaboration.
Plus, we are practicing with open source software all time...
Did you know that Firefox or Audacity are open source tools? How many of your students use The Open Office Suite (almost identical of MS Office)? How about the GIMP (a photoshop work alike, stands for GNU Image Manipulation Program)?
If you are interested in open source check out these links:
Open Source Dreamweaver
Source Forge
Free Software Foundation
And check out our post on an open source blogging tool called WordPress.
--Niel Severson
So what does it mean when someone says that a piece of software is open source?
The first thing that often comes to mind is that it's FREE. FREE as in speech. But also free as in pizza.
Open source means that you can download a tool without paying any money, but perhaps more importantly, open source means that the code that runs the tool is available for users to take and modify.
The general practice is that when an open source software is modified, the modified version stays open source. This is a kind of pay-it-forward practice.
As a result, people have made an enormous variety of tools to do all kinds of jobs. If you visit this link you will see all kinds of software for specialized jobs.
Here's an important point:
The way an open source system gets developed and released depends a lot on the culture of people who created it, their vocabulary, and their aesthetic sense.
If those people are "nerds" and what they are making is directed at other people like themselves, it can start to get a little intimidating for us novices... In addition, with open source software, you can't call tech support. If you run into an issue, you have to do some research and look for someone who's had the same issue and has written about it.
From a theoretical vantagepoint, I think this is a pretty interesting site for exploring notions of authorship, ownership, and collaboration.
Plus, we are practicing with open source software all time...
Did you know that Firefox or Audacity are open source tools? How many of your students use The Open Office Suite (almost identical of MS Office)? How about the GIMP (a photoshop work alike, stands for GNU Image Manipulation Program)?
If you are interested in open source check out these links:
Open Source Dreamweaver
Source Forge
Free Software Foundation
And check out our post on an open source blogging tool called WordPress.
Friday, January 26, 2007
Ideas for Spring TWITs
Open Source computing--what is open source, where to get open source tools, how to use them, theoretical interests (such as those discussed by job candidate Antonio Cesaro)
Developing CI classes--options for making your class CI, how to increase the level of computer intensity, how to represent computer intensive work in print portfolios (for Revisions)
Using technologies to teach visual communication--activities and assignments, software training
Learning Adobe Illustrator alongside learning about visual layout and design
Web Development series--understanding code, creating "special effects" (like animations, javascript, etc), using templates, i-web, translating web design work into course activities and assignments
Revisiting podcasting & audio analysis
Developing effective presentations that incorporate technology--examples, practical guidelines, technical tips, and software use (Keynote, Powerpoint, web browsers, sound applications, etc.)
Figuring out how technology tools might be useful for helping students create their research papers (and for teaching research papers)
Blogging with Word Press--Gowtham would like to do a TWIT on this topic
How to stay up to date on developments in digital culture and practice--where to look, things to read, communities to engage
Developing CI classes--options for making your class CI, how to increase the level of computer intensity, how to represent computer intensive work in print portfolios (for Revisions)
Using technologies to teach visual communication--activities and assignments, software training
Learning Adobe Illustrator alongside learning about visual layout and design
Web Development series--understanding code, creating "special effects" (like animations, javascript, etc), using templates, i-web, translating web design work into course activities and assignments
Revisiting podcasting & audio analysis
Developing effective presentations that incorporate technology--examples, practical guidelines, technical tips, and software use (Keynote, Powerpoint, web browsers, sound applications, etc.)
Figuring out how technology tools might be useful for helping students create their research papers (and for teaching research papers)
Blogging with Word Press--Gowtham would like to do a TWIT on this topic
How to stay up to date on developments in digital culture and practice--where to look, things to read, communities to engage
Friday, December 01, 2006
Teaching Computer Intensive Classes
Who can teach computer intensive classes?
The GTI Director recommends that graduate students wait until their second year to teach a CI class.
Why teach computer intensive classes?
Obviously, you can do many of these things in non-CI classes, but CI classes do offer different options.
Levels of Computer Intensity
Any GTI in our department can incorporate teaching with technology into his or her class by signing up to use the CCLI on a class-by-class basis and checking out computer equipment from our inventory. The lab reservation book is housed in the CCLI and Kim Puuri (on the third floor) handles the inventory.
A GTI can also go a step further by having his or her class designated “Computer-Intensive” by the university. This means that a lab fee will be paid on behalf of the students and each student will receive his or her own CCLI account for the semester.
While classes are designated CI or not-CI for bookkeeping purposes, the role of computers in composition is undeniable. Therefore, I find it most useful to think about the different levels of computer intensity we can bring to our classes.
How do you prepare to teach a class that is designated CI by the university?
1. Talk with Jim Oliver or Karen Springsteen about your interest in teaching a CI class.
2. When Jean Blanning sends out the Course Request forms, mark down that you want to teach a CI course.
3. Start to spend more time in the lab (on both the Mac and PC sides) to get familiar with the hardware, software, and culture.
4. Talk with other CI instructors about their experiences, assignments, etc.
5. Use the CCLI Lab Reservation book to sign out the lab for your class sessions.
6. Reserve the equipment you will need from Kim Puuri and start practicing with it.
7. Come to TWIT for support, discussion, and ideas.
8. Talk to consultants. Let them know what you are planning and how they can help.
Problematic Assumptions about Teaching CI classes
- People with interests in technology and pedagogy
- People willing to learn from and with students
- People willing to experiment
- People willing to say: “I don’t know, let’s figure it out”
- People willing to collaborate with CCLI staff and consultants
- People who are well-prepared, organized, patient, and open to change
The GTI Director recommends that graduate students wait until their second year to teach a CI class.
Why teach computer intensive classes?
- CI classes allow for direct instruction in all different modes of communication with more options for different kinds of “reading” and production work
- CI classes give students hands-on options for working with technologies they might not normally have access to
- CI classes can include productive group work sessions
- CI classes help improve the CCLI and build its community of practice
- CI classes can be fruitful exercises in the benefits and drawbacks of “de-centering” the classroom
- Teaching CI classes will help you learn a great deal about technology and pedagogy
- Teaching CI classes will help you on the job market
Obviously, you can do many of these things in non-CI classes, but CI classes do offer different options.
Levels of Computer Intensity
Any GTI in our department can incorporate teaching with technology into his or her class by signing up to use the CCLI on a class-by-class basis and checking out computer equipment from our inventory. The lab reservation book is housed in the CCLI and Kim Puuri (on the third floor) handles the inventory.
A GTI can also go a step further by having his or her class designated “Computer-Intensive” by the university. This means that a lab fee will be paid on behalf of the students and each student will receive his or her own CCLI account for the semester.
While classes are designated CI or not-CI for bookkeeping purposes, the role of computers in composition is undeniable. Therefore, I find it most useful to think about the different levels of computer intensity we can bring to our classes.
- Level 1 examples: Using the Internet to browse sites during class occasionally, giving students in-class composing time on a computer, dropping in to use a program to chat about an article electronically
- Level 2 examples: Teaching variations of design in Word or extending to Indesign, having students sharing their own expertise (in web design, for example), creating mixed CDs to talk about rhetorical situations and ethos, studying multimedia texts
- Level 3 examples: Doing rhetorical analysis of new media, creating large websites in addition to or instead of an academic paper, talking about identity formation on line (MySpace, for example,) making movies which incorporate oral, written and visual communication
How do you prepare to teach a class that is designated CI by the university?
1. Talk with Jim Oliver or Karen Springsteen about your interest in teaching a CI class.
2. When Jean Blanning sends out the Course Request forms, mark down that you want to teach a CI course.
3. Start to spend more time in the lab (on both the Mac and PC sides) to get familiar with the hardware, software, and culture.
4. Talk with other CI instructors about their experiences, assignments, etc.
5. Use the CCLI Lab Reservation book to sign out the lab for your class sessions.
6. Reserve the equipment you will need from Kim Puuri and start practicing with it.
7. Come to TWIT for support, discussion, and ideas.
8. Talk to consultants. Let them know what you are planning and how they can help.
Problematic Assumptions about Teaching CI classes
- The teacher has to know everything about all different technologies.
- The teacher has to know all the forms of one technology.
- The teacher has to have prior knowledge and a record of teaching with technology.
- The class has to meet in the CCLI all the time.
- The class has to use many technologies and create zoomy projects.
- The teacher has to know everything about the CCLI.
- The teacher has to do it all on his or her own.
Sunday, November 12, 2006
Panel: Research in Teaching and Technology
November 10, 2006
People in attendance: Erin, Diane K., Maura, Gowtham, Laurance, Jim O., Karen S., Karen K., Rachel, Nate, Randy H.
MEETING NOTES
This week three of our own graduate students presented work we've done with technology in our own practice as teachers and scholars.
Nate presented on his practice of videoblogging--what it is and why we should care about yet another new/emergent media. Nate showed some sample vlogs, talked about available online tools for posting movies, discussed how our students are using these "available designs" in their everyday lives. He also spoke about how we as educators can use these "available designs" within the rhetorical framework of our classrooms.
Links from Nate:
Educational Resources
Freevlog, a multilingual how-to on video blogging
Node 101, an educaitonal resource aimed at teaching people how to videoblog
Voxmedia Wiki, a wiki about vlogging from the videoblogging community
Video Hosting Resources
Internet Archive
Blip TV
Our Media
Randy talked about using video game "footage" and "excerpts" as texts in composition classroom, and about how video games can be approached rhetorically. Randy argued that advanced gamers can be seen to use inventional strategies when they appropriate technology for the purposes of creating "compositions," and that in creating these compositions gamers construct new identities, maintain memberships in communities, and reinscribe and challenge particular cultural and aesthetic ideologies.
Links from Randy:
Mash-Ups
Machinima dot com
Machinima dot org
Karen discussed her work with the Making Our Mark @ MTU project, focusing specifically on the effect of multimodality on how students composed narratives. Her finding was that the elements of multimodality (use of photos, graphics, hypertext, visual layout, etc.) most often (but not always) replicated the conventions of school narrative. Karen then discussed the implications of this finding for composition teachers who are compelled by the trend toward multimodality in composition studies.
Link from Karen:
Making Our Mark @ MTU
If you are interested in any of these presentations, please contact the people listed above.
People in attendance: Erin, Diane K., Maura, Gowtham, Laurance, Jim O., Karen S., Karen K., Rachel, Nate, Randy H.
MEETING NOTES
This week three of our own graduate students presented work we've done with technology in our own practice as teachers and scholars.
Nate presented on his practice of videoblogging--what it is and why we should care about yet another new/emergent media. Nate showed some sample vlogs, talked about available online tools for posting movies, discussed how our students are using these "available designs" in their everyday lives. He also spoke about how we as educators can use these "available designs" within the rhetorical framework of our classrooms.
Links from Nate:
Educational Resources
Freevlog, a multilingual how-to on video blogging
Node 101, an educaitonal resource aimed at teaching people how to videoblog
Voxmedia Wiki, a wiki about vlogging from the videoblogging community
Video Hosting Resources
Internet Archive
Blip TV
Our Media
Randy talked about using video game "footage" and "excerpts" as texts in composition classroom, and about how video games can be approached rhetorically. Randy argued that advanced gamers can be seen to use inventional strategies when they appropriate technology for the purposes of creating "compositions," and that in creating these compositions gamers construct new identities, maintain memberships in communities, and reinscribe and challenge particular cultural and aesthetic ideologies.
Links from Randy:
Mash-Ups
Machinima dot com
Machinima dot org
Karen discussed her work with the Making Our Mark @ MTU project, focusing specifically on the effect of multimodality on how students composed narratives. Her finding was that the elements of multimodality (use of photos, graphics, hypertext, visual layout, etc.) most often (but not always) replicated the conventions of school narrative. Karen then discussed the implications of this finding for composition teachers who are compelled by the trend toward multimodality in composition studies.
Link from Karen:
Making Our Mark @ MTU
If you are interested in any of these presentations, please contact the people listed above.
Saturday, November 11, 2006
Web Design: CSS
This week Randy H. led a hands-on session in the CCLI where we worked on making/applying style sheets to HTML in order to create websites. Here are the handouts he prepared (will be linked shortly)
Learning CSS
CSS Properties
While I was mildly familiar with Cascading Style Sheets (CSS) before this session, I now have a sense of the design power they hold.
I'll give you a beginner's explanation of CSS below. Please use the comments function to correct me or explain things better. Again, this is my initial sense of CSS as someone who has made a lot of websites before, but in more old-fashioned ways.
This is about as far as I can go in my knowledge of CSS for now, but there will be more to come. Keep your eyes peeled for announcements about future Web Design TWITs.
Learning CSS
CSS Properties
While I was mildly familiar with Cascading Style Sheets (CSS) before this session, I now have a sense of the design power they hold.
I'll give you a beginner's explanation of CSS below. Please use the comments function to correct me or explain things better. Again, this is my initial sense of CSS as someone who has made a lot of websites before, but in more old-fashioned ways.
- CSS kind of makes HTML go away. Not really, but kind of. Whereas, in the past I always spent most of my web-design time working in a HTML document, now I spend most of that time in CSS. The idea is that you no longer use tables and slicing and a bunch of tags that say, be bold, be italic, give me some space here. Almost all that formatting and visual design happens with CSS. It is a new lanuage of design, somewhat similar to HTML, that you have to learn to write. And it offers a great deal more options for visual display.
- In Dreamweaver or a text editor you write a CSS file. Mine was called "look_like_this.css" You then link that file to your HTML document. Your HTML document contains your basic text and graphics, but the .css is what tells the browser how to display that data.
- To see this concept at work, please visit this link: CSS Zen Garden
- You can link the same .css file to a bunch of different pages, say, all the pages in one particular website. Then when you want to change the background color on your whole site, you don't have to go to each page individually. All you have to do is make the change in the .css file. Very handy.
- CSS also lets you position things on your page by specifiying their location on an X-Y grid. You can say, in code, "put this image 50 pixels over and 60 pixels down." I don't really know how to do this yet, but I know that you can. And I know that this gets rid of the need for laying things out in tables.
- When I say that CSS "eliminates" the need for tables, that is not a trivial statement. For a long time I have been using tables to create page layout in HTML. It works fine, I guess. But if you've ever tried to make webpages this way, you might know that you sometimes get wierd streching you have to guard against. Or, if you create a layout in Photoshop, slice it, and then load it onto a webpage by holding it all together in a table, you know you're probably not getting the most efficient load speeds or adhering to web standards very well. CSS is a more up-to-date method of design.
This is about as far as I can go in my knowledge of CSS for now, but there will be more to come. Keep your eyes peeled for announcements about future Web Design TWITs.